ParkMe
Mobile App Design
Mobile app solution designed to ease parking troubles. Using Google Maps API, users can quickly navigate to the perfect parking spot. Click to launch interactive experience, created in Invision.
PROJECT DETAILS
Role: User Research, UX + UI Designer, Branding
Tools: Illustrator, Photoshop, InDesign, Sketch, MarvelApp, Atomic.io, Paper + Pencil
GOALS
Provide a tool that identifies parking facility info in and around a users location or destination.
Give users the ability to save preferred parking locations or facilities.
Be adaptable to varying user scenarios.
RESEARCH
User interviews were conducted to validate the need for a solution and identify how to most effectively deliver that solution. Our user persona, Carlos, guided the project through each step making sure our decisions were based on user needs and behaviors. "Would Carlos use this feature?" was a continual thought throughout the design process.
USER PERSONA
TAKEAWAY
Users are going to great lengths to mitigate issues around parking, willing to arrive upwards of 30 minutes prior to an event or activity just to find somewhere to park.
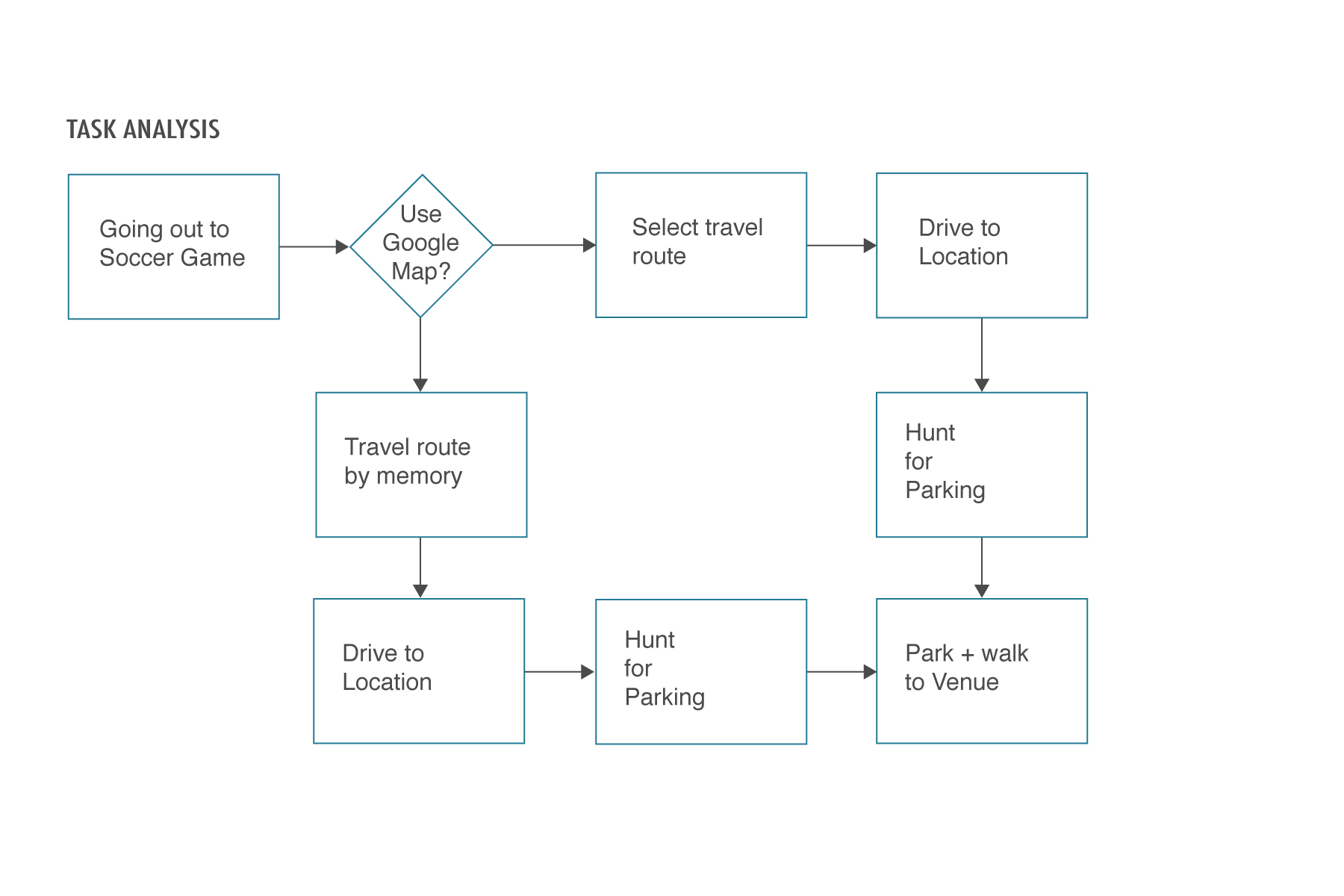
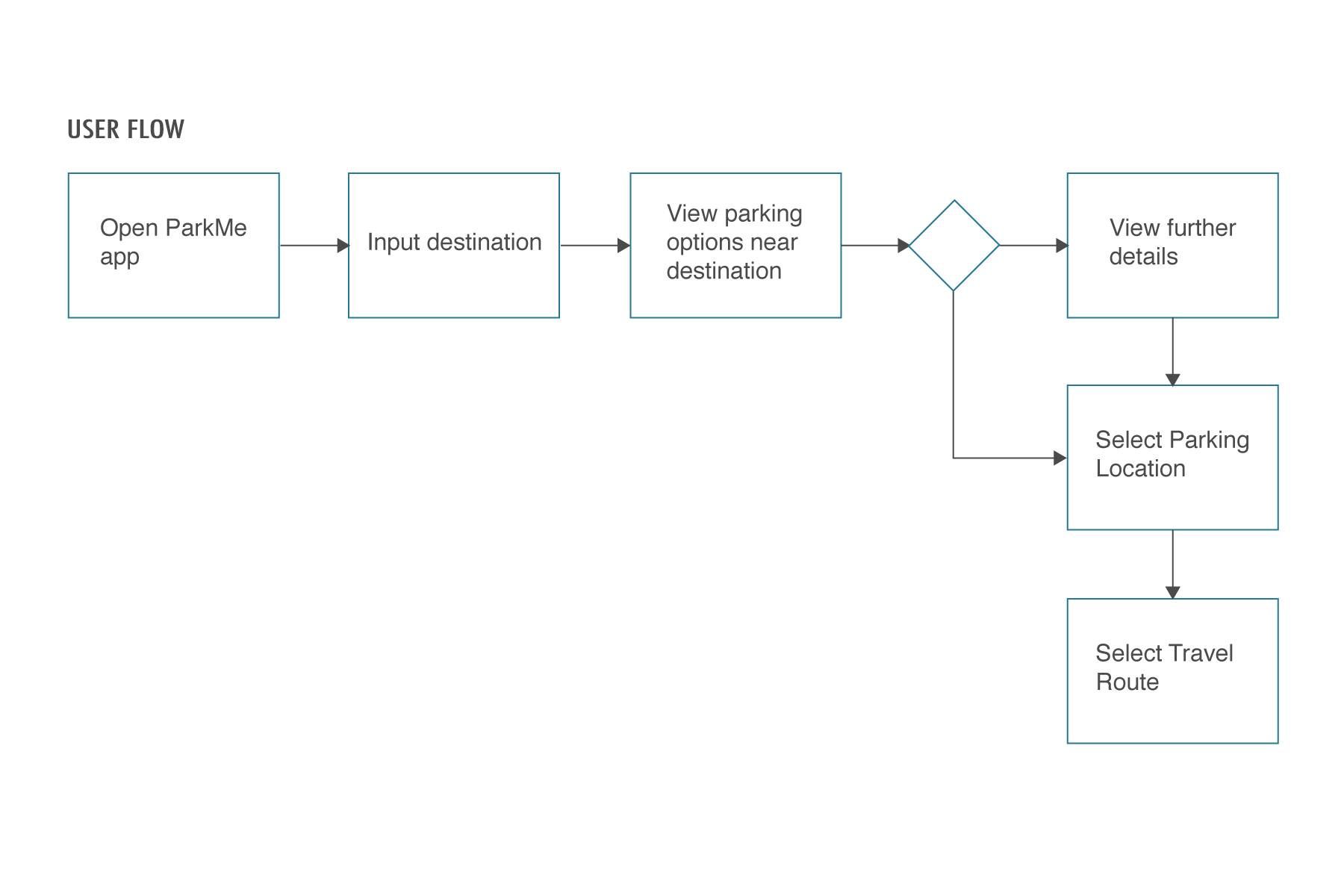
TASK ANALYSIS + USER FLOW


DESIGN
PAPER PROTOTYPE
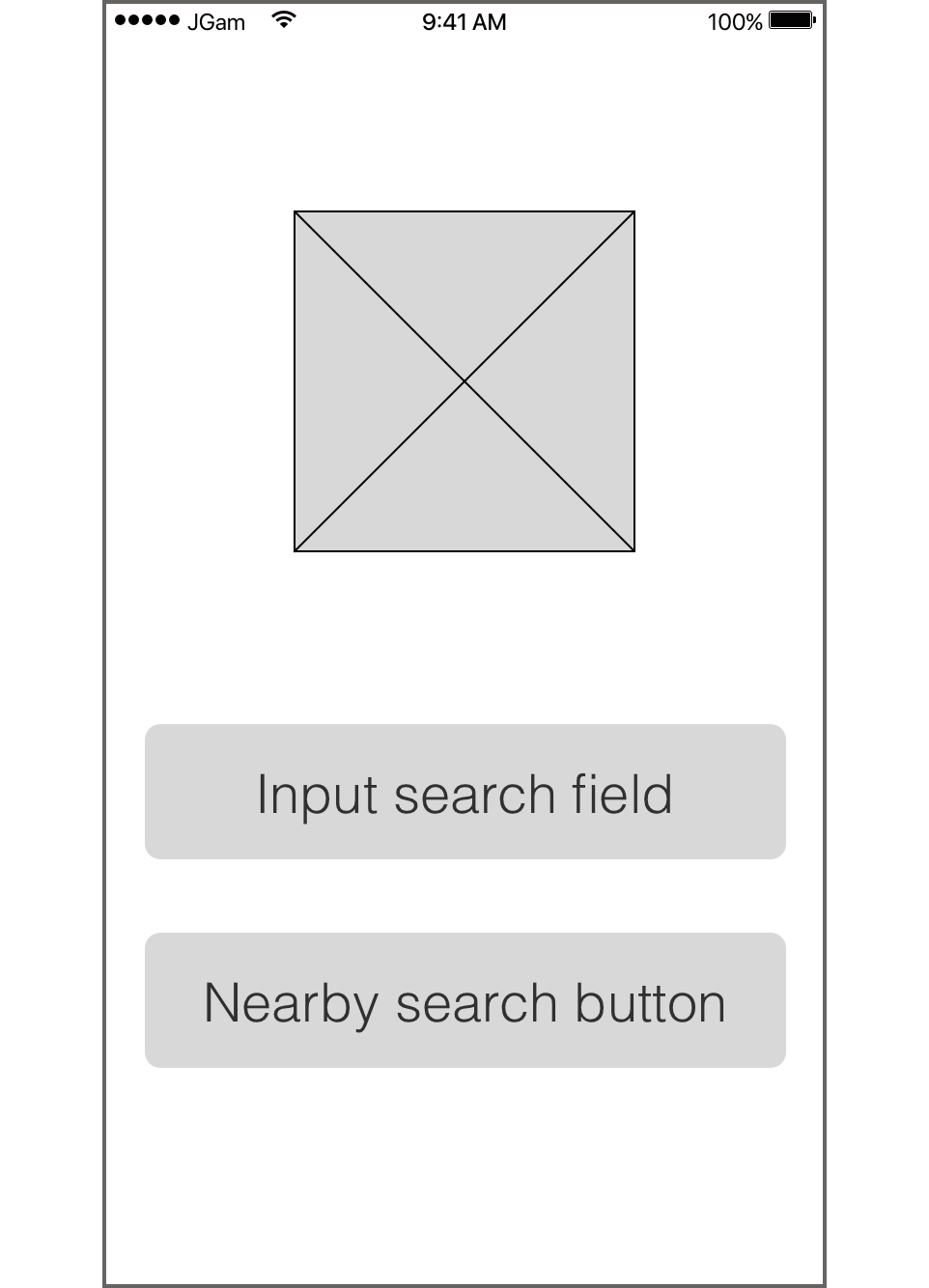
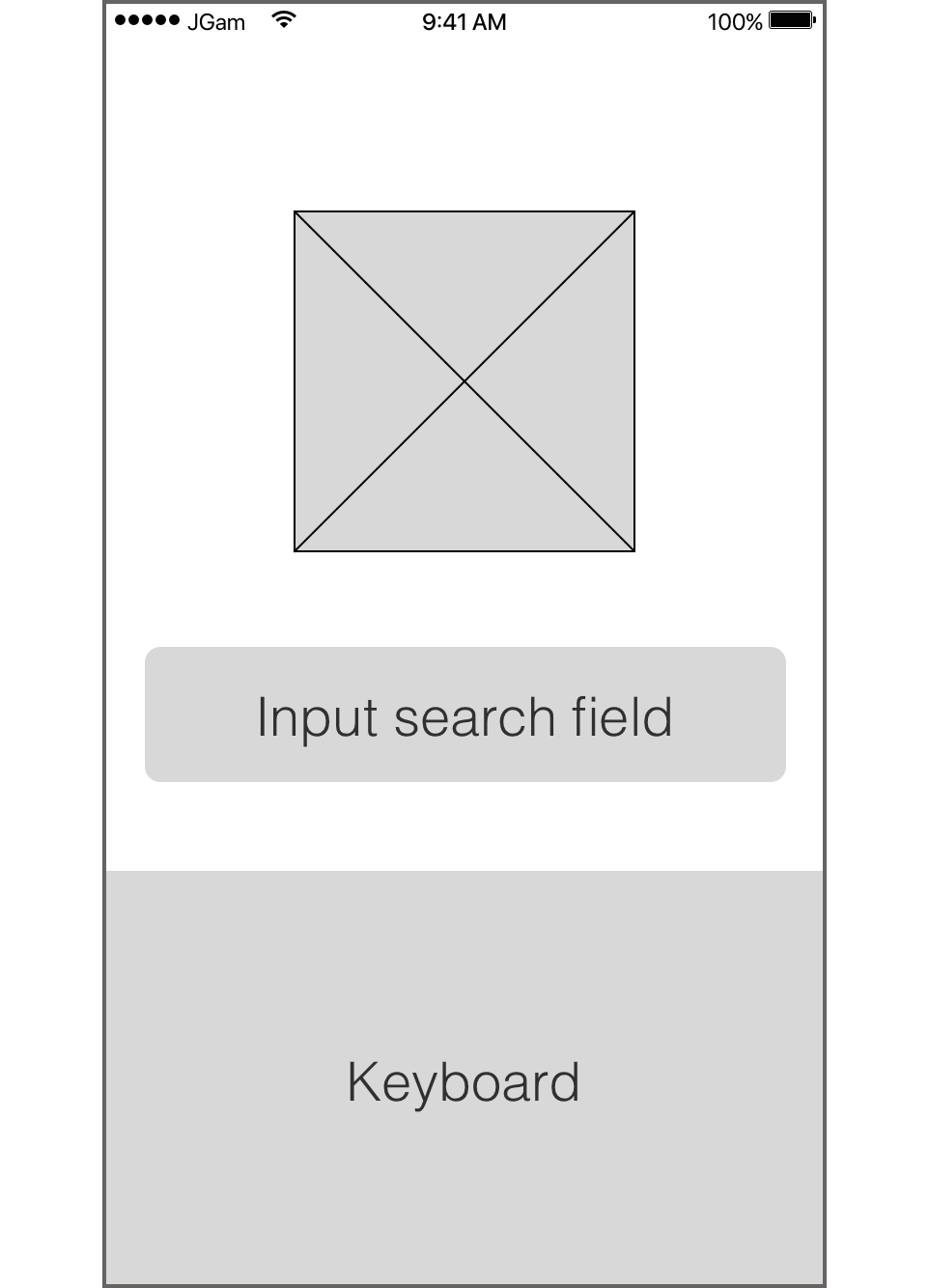
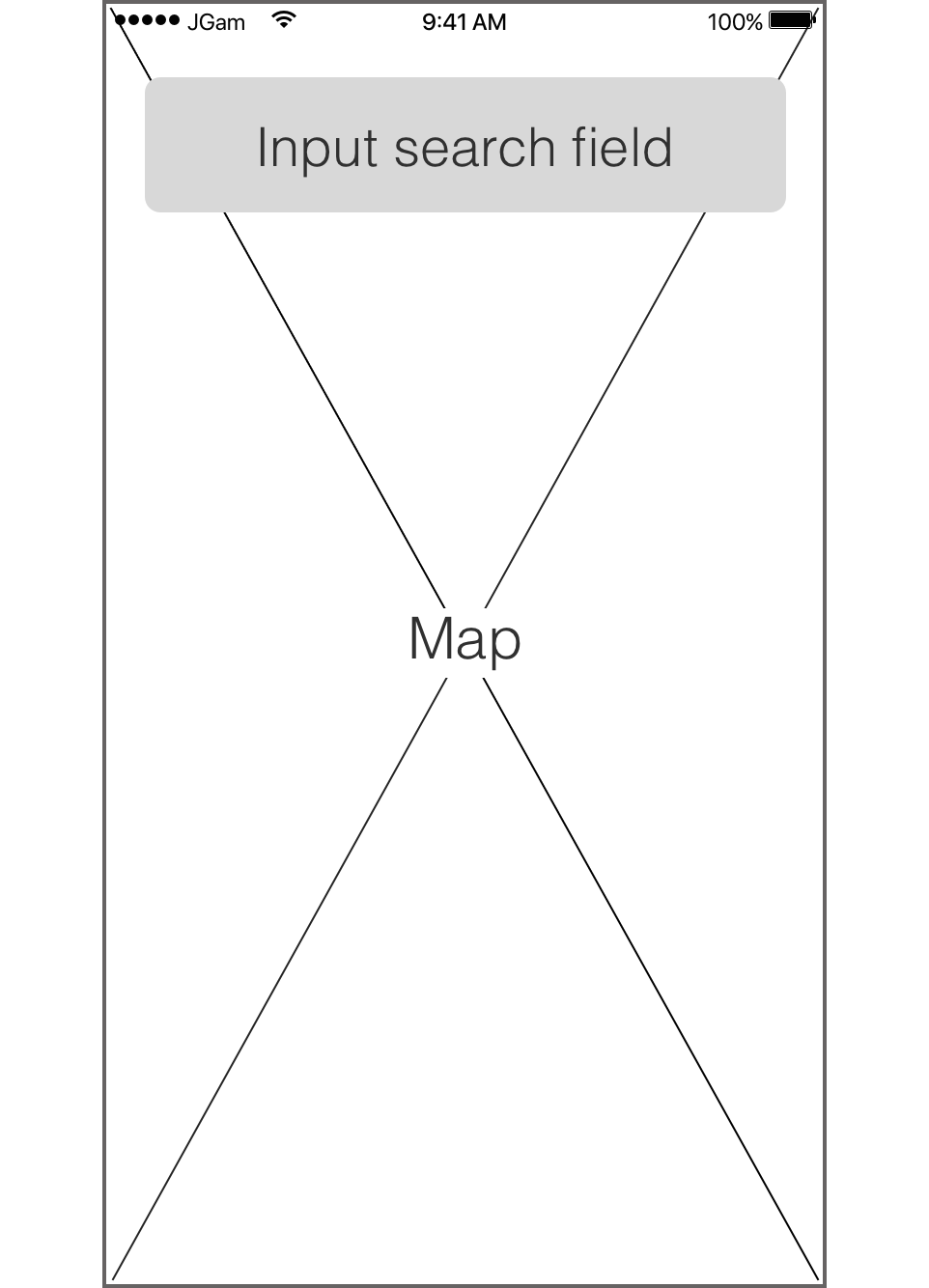
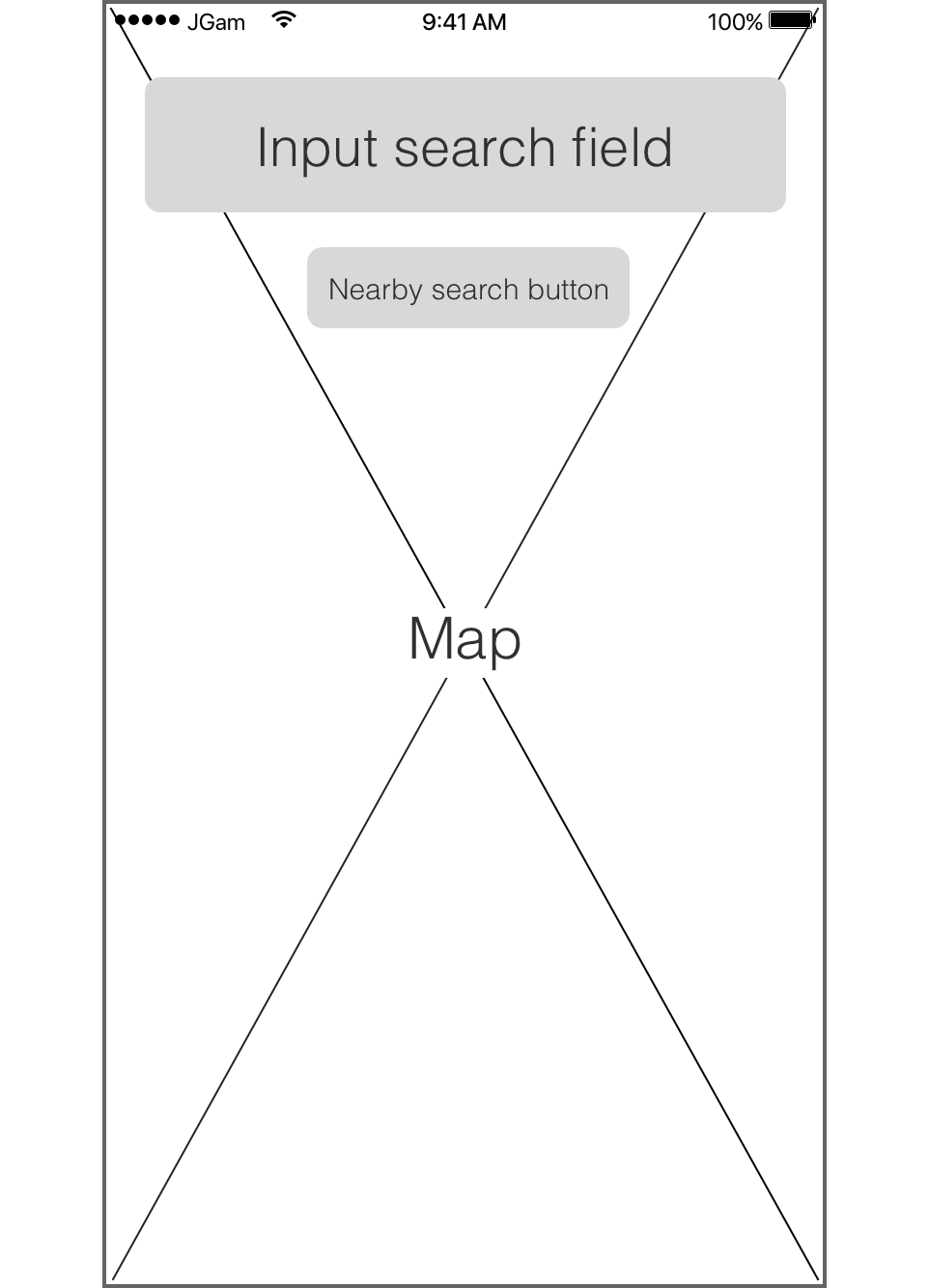
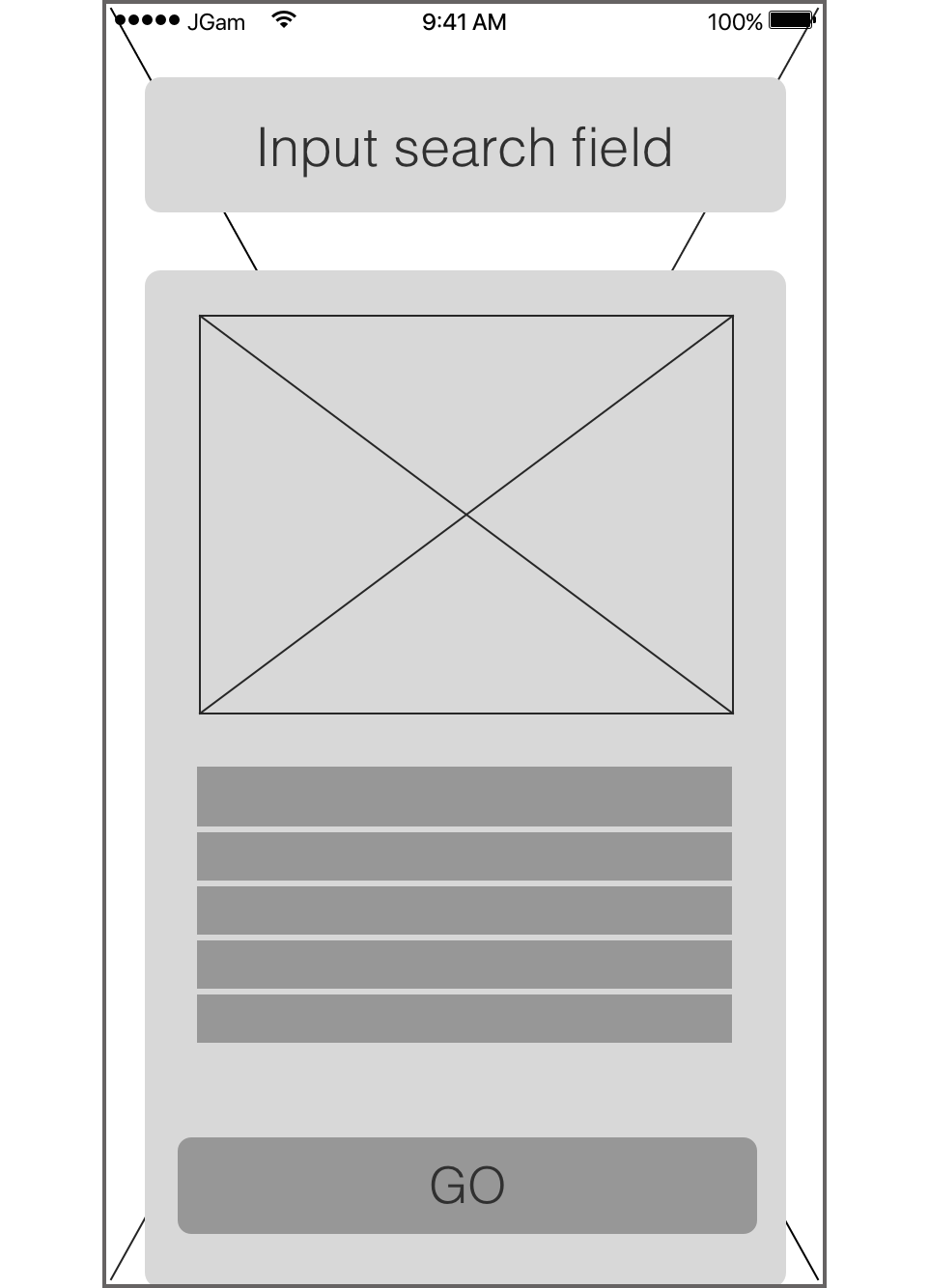
WIREFRAMES
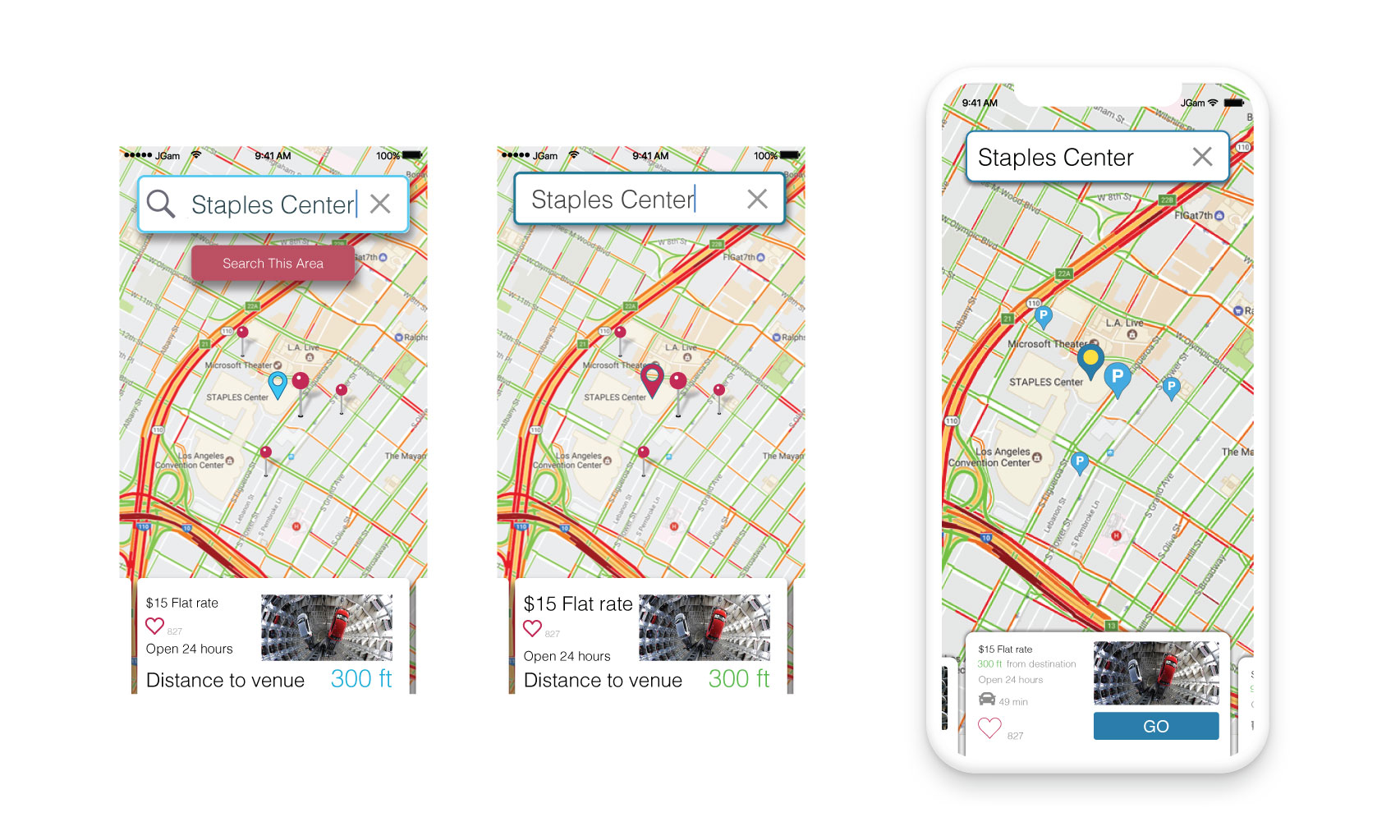
UI UITERATIONS
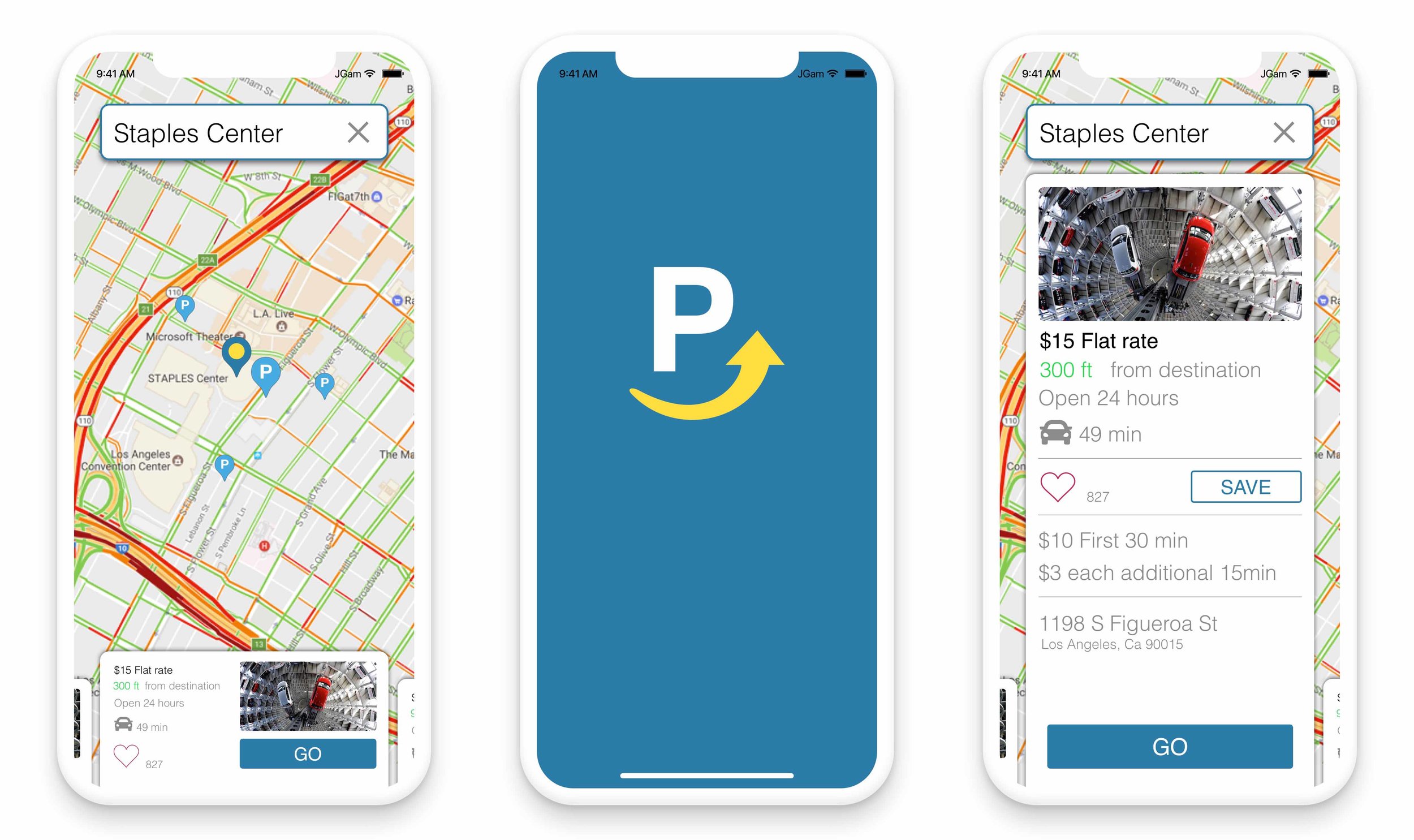
A flatter UI was applied, along with new branding and adaptation to iPhoneXS.
PROTOTYPE
Click or Tap to Launch Interactive Experience / Created in InVision