BLUE SKY
PRODUCT CUSTOMIZATION INTERFACE
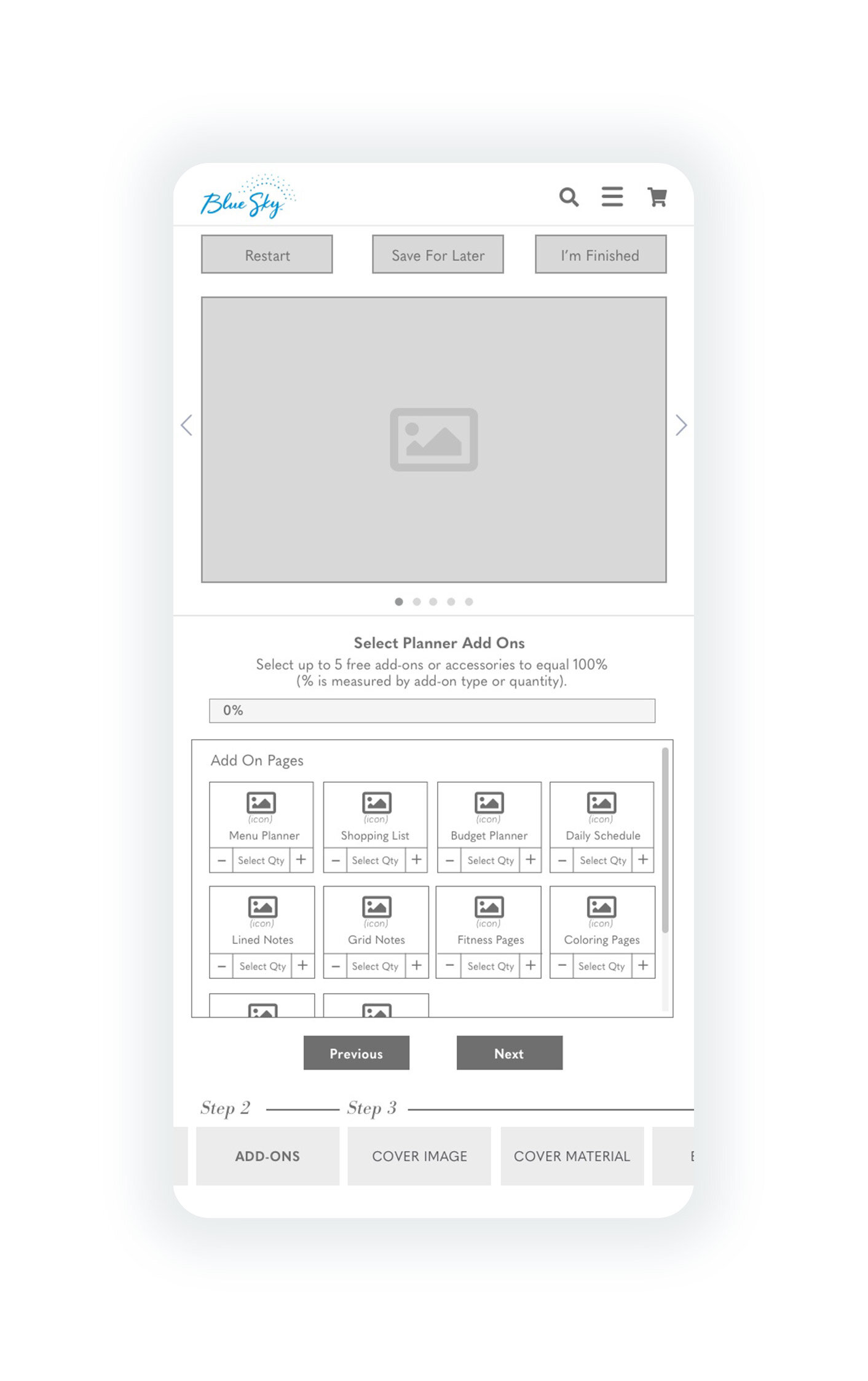
Offering personalized versions of planners and notebooks that millions of people use on a daily basis, Blue Sky wanted to improve the user flow and experience of their customization platform. Launched February 2019